本サイトでは、CSSを少しだけカスタマイズしています。
その内容を以下に記載します。
CSSのカスタマイズ内容
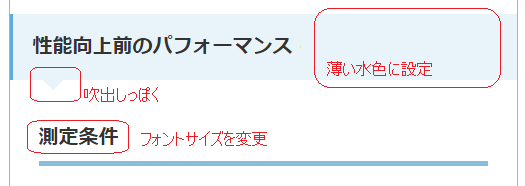
見出し2と3のイメージ
見出し2は薄い水色で吹き出しっぽくしています。
見出し3はフォントのサイズを変更しています。

CSS内容
/*************************************
カスタマイズ設定
*************************************/
/* 中見出し */
.article h2 {
position: relative;
background: #E9F4FA;
font-size: 20px;
margin-bottom: 20px;
padding-top: 20px;
padding-right: 20px;
padding-bottom: 20px;
padding-left: 20px;
}
.article h2:after {
content: '';
position: absolute;
border-top: 10px solid #E9F4FA;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
bottom: -10px;
left: 30px;
border-radius: 2px;
}
.article h2:before {
content: '';
position: absolute;
border-top: 10px solid #E9F4FA;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
bottom: -10px;
left: 30px;
}
/*小見出し*/
.article h3 {
font-size: 20px;
}


コメント