このブログは WordPress で Simplicity のテーマを使用して AdSense を配置しているのですが、テーマを修正して配置することにしました。
AdSenceの収益を追求するなら、本文中に挿入するのが良さそうなことが他のブログには書かれていましたが、なんとなく記事中に広告があるのは、私的にちょっと抵抗がありました。
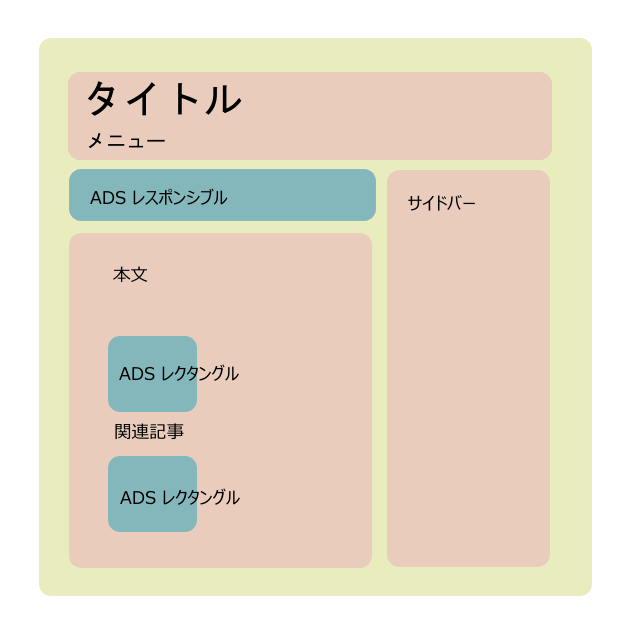
なので、タイトル下で、記事より上の位置が良いかな~と以下のようなのをイメージしました。
普通のレクタングルだとスマホ表示した場合に初期画面一杯に表示される可能性があり、この時に規約違反になってしまうので、配置するのは横長タイプのレスポンシブルの AdSense です。
これを実現するために、以下のような設定とテーマファイルの修正を行いました。
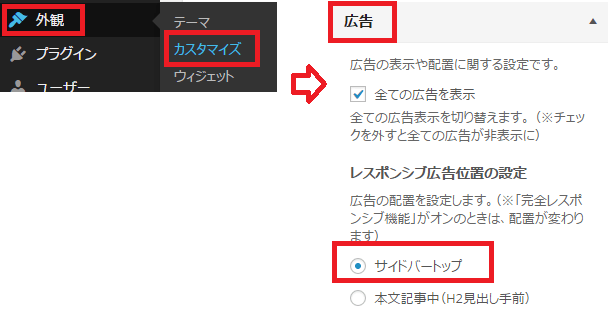
テーマのカスタマイズ:サイドバートップに設定
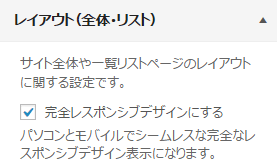
テーマのカスタマイズ:完全レスポンシブルデザインに設定
テンプレートの修正:sidebar.php
以下のように5行目の広告表示をコメントアウトして、サイドバートップの AdSense を非表示化
<?php get_template_part('button-slide-sidebar-close');//スライドサイドバー用の閉じるボタン ?>
<?php //get_template_part('ad-sidebar');//サイドバートップ広告の呼び出し ?>
<div id="sidebar-widget">
テンプレートの修正:header.php
以下のように、id=”main” の div タグの直前に div タグと AdSense のコードを挿入
<?php get_template_part('before-main'); //メインカラーの手前に挿入するテンプレート(3カラム作成カスタマイズ時などに) ?>
<div id="mainwrap">
<div id="headerads">
スポンサーリンク<br/>
<!-- AdSendeのレスポンシブル横長タイプのコード -->
</div><!-- /#headerads -->
<!-- main -->
<div id="main">
テンプレートの修正:footer.php
以下のように、先頭に div の閉じるタグを挿入
</div><!-- /#mainwrap -->
</div><!-- /#main -->
テンプレートの修正:子テーマの style.css
以下のスタイルを挿入
#mainwrap {
float: left;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 740px;
padding-left:0;
padding-right:0;
border-width:0;
}
@media screen and (max-width:740px){
#mainwrap {
width: 100%;
}
}
#headerads {
padding: 0;
margin: 0px 0px 10px 0px;
}
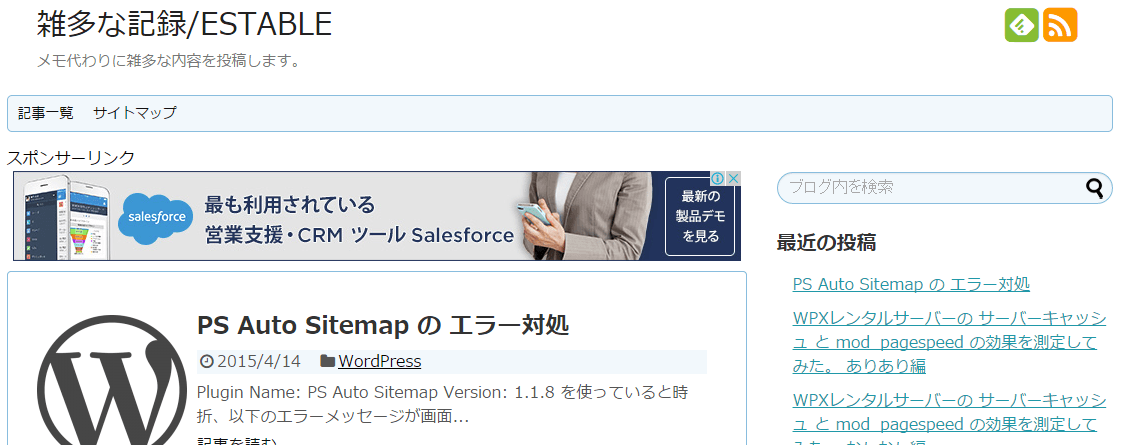
で、出来上がりはこんな感じ






コメント