このブログは、WordPressのテーマは、Simplicityを使用しています。
そしてサーバーは、WPXレンタルサーバーで運用しているので、mod_pagespeed モジュールを使用して高速化することができます。
Simplicityを使用していて、mod_pagespeed を ON にしても、PageSpeed Insights で修正を促される部分があったので、その改善方法をメモとして残しておきます。
修正内容と改善点
環境
WordPressテーマ:Simplicity
mod_pagespeed設定:ON
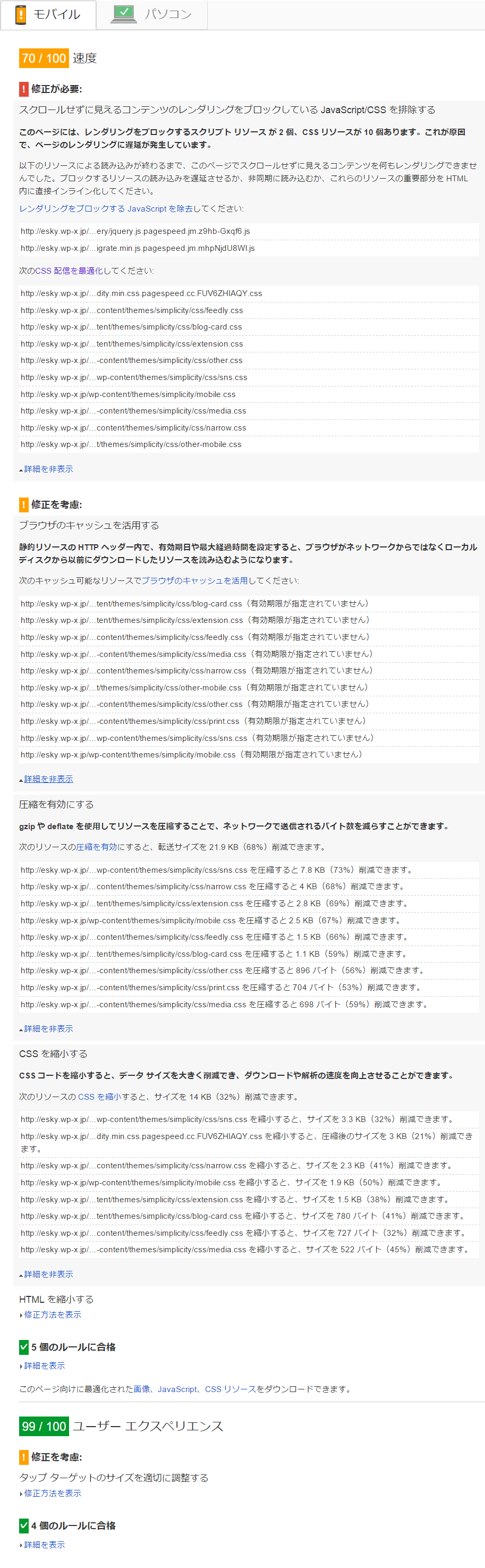
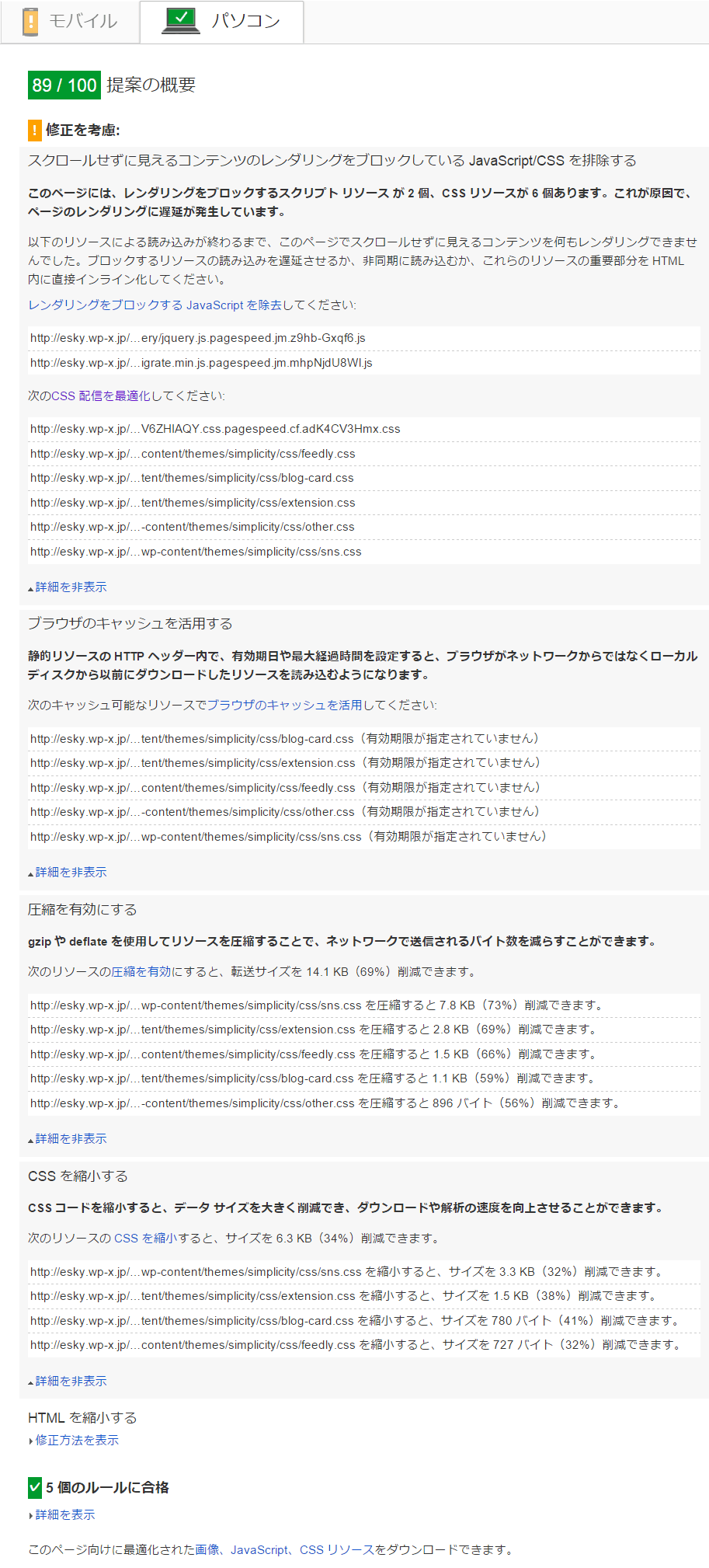
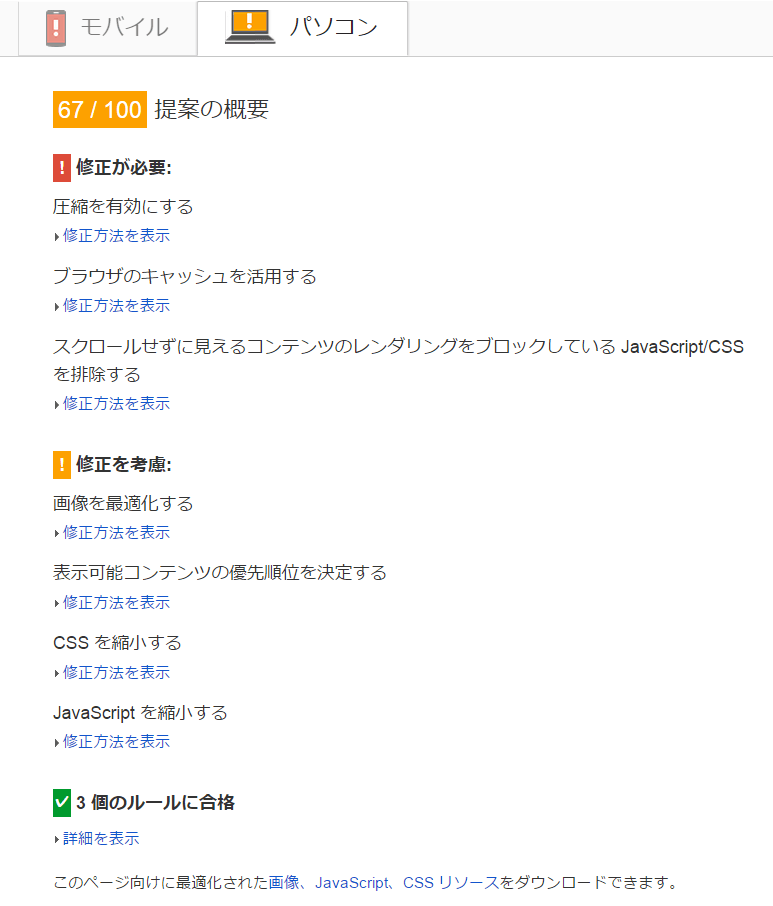
PageSpeed Insights からの指摘事項
- /css/feedly.css
- /css/blog-card.css
- /css/extension.css
- /css/other.css
- /css/sns.css
- /css/media.css
- /css/narrow.css
- /css/other-mobile.css
に対して、
- スクロールせずに見えるコンテンツのレンダリングをブロックしているCSSを排除する (次のCSS配信を最適化して下さい)
- ブラウザのキャッシュを活用する
- 圧縮を有効にする
- CSSを縮小する
の指摘を受けています。
指摘を受けた原因
Simplicityでは開発効率を上げるためにモジュール化を行っており、指摘を受けたCSSは全て他のCSSから @import url されたファイルです。
おそらく、@import url された CSS に対しては、mod_pagespeed の力が及ばないものと推定します。
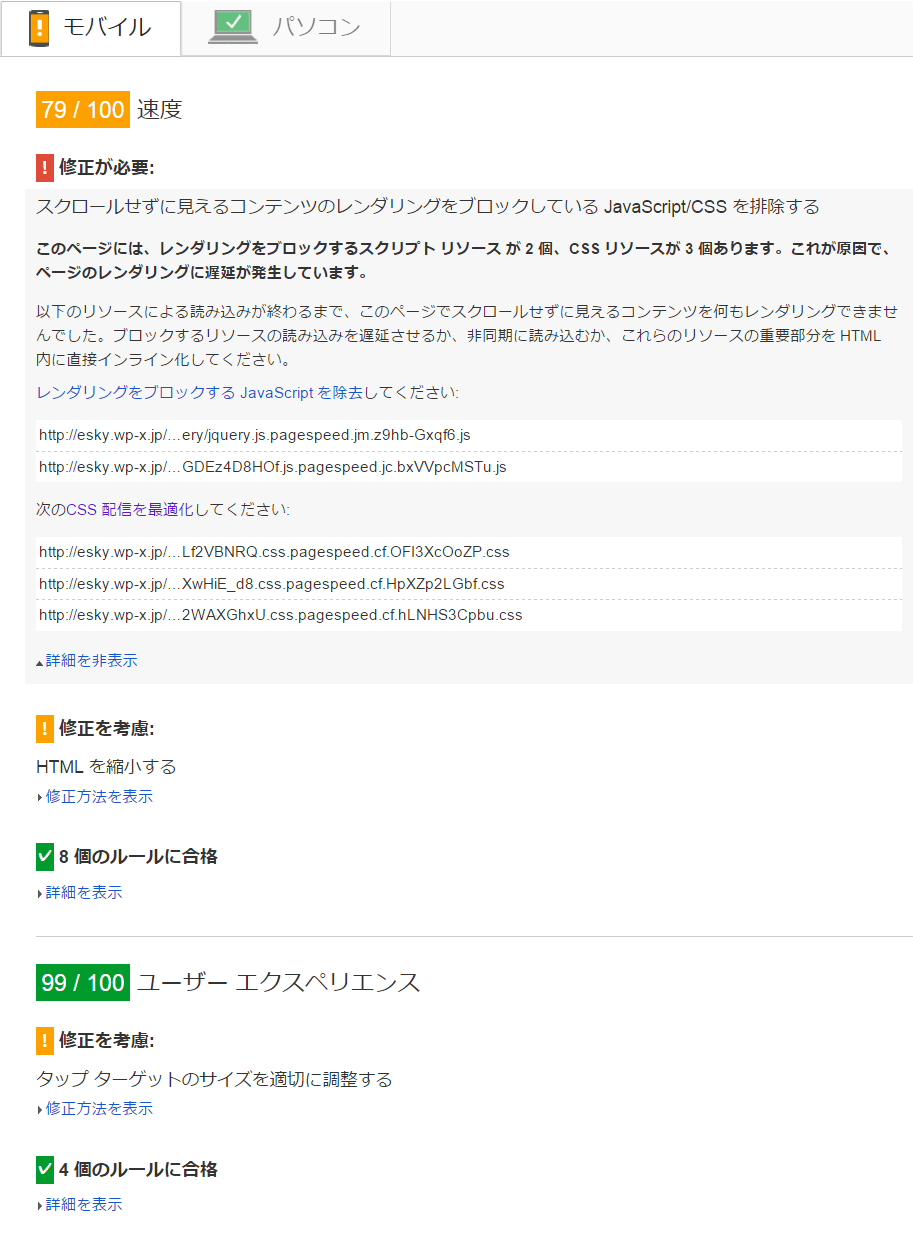
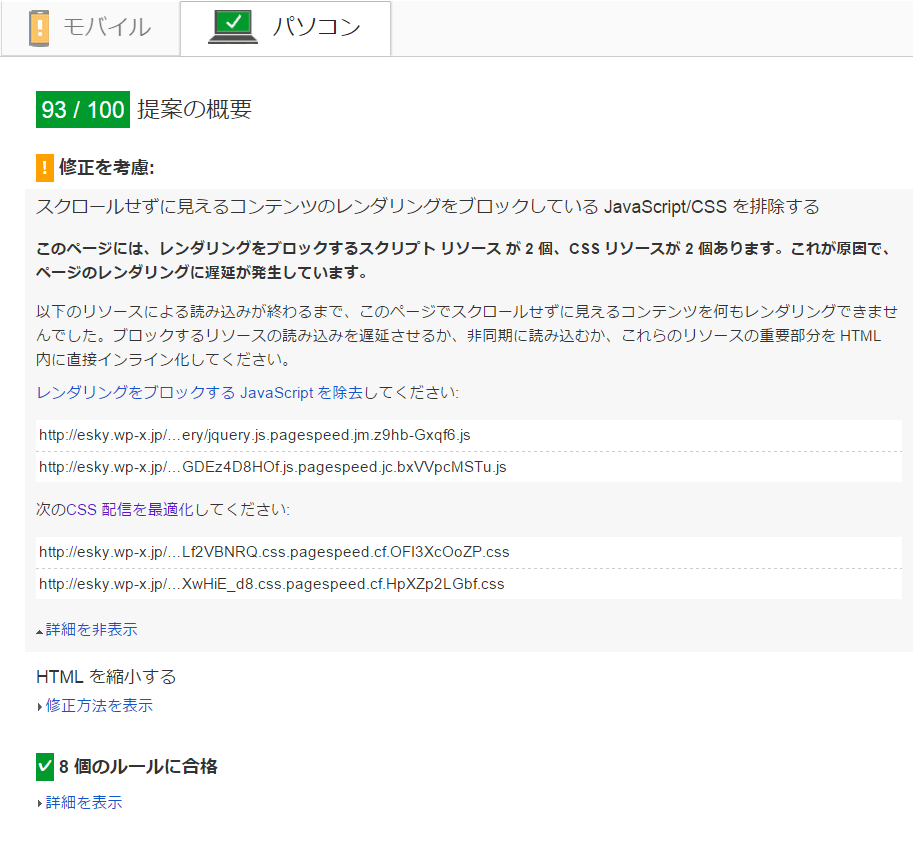
そして、実際に以下の対処にて上記の指摘は全て解決し、スコアも向上します。
| モバイル | パソコン | 備考 | |
| 対処後 | 79 | 93 | 指摘事項が解決 |
| 対処前 | 70 | 89 |
テーマファイルの修正
CSS内での @import url を削除し、PHP内で、<link rel=”stylesheet” …. > にて読み込むように変更します。
(1) header-css.php への追記
<?php /////////////////////////////////////////// //ヘッダーのCSSに関連する記述をまとめて書く /////////////////////////////////////////// ?> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/feedly.css"> <!-- 追加 --> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/blog-card.css"> <!-- 追加 --> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/extension.css"> <!-- 追加 --> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/other.css"> <!-- 追加 --> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/sns.css"> <!-- 追加 --> <link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>"> <?php //PCでサイドバーをレスポンシブ表示設定がオンの時(完全レスポンシブ機能がオンの時とモバイルの時は設定関係なくレスポンシブ表示する) if ( is_responsive_responsive_pc_sidebar_enable() || is_responsive_enable() || is_mobile() ): ?> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/responsive-pc.css"> <?php endif; ?>
(2) header-css-mobile-responsive.php への追記
<?php //レスポンシブのCSS記述(暫定)
if ( is_responsive_enable() ): //完全レスポンシブにするか?>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/media.css"> <!-- 追加 -->
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/narrow.css"> <!-- 追加 -->
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/responsive.css">
<?php endif;//完全レスポンシブ
?>
<?php if ( is_mobile() ): //モバイルのCSS記述(暫定)?>
<?php the_apple_touch_icon_tag() ?>
<?php
if ( !is_responsive_enable() ): //完全レスポンシブじゃないときだけモバイルスタイルを読み込む?>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/media.css"> <!-- 追加 -->
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/narrow.css"> <!-- 追加 -->
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/other-mobile.css"> <!-- 追加 -->
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/mobile.css">
<?php endif;
?>
<?php
if ( get_skin_file() ): //設定されたスキンがある場合mobile.cssを読み込む?>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/media.css"> <!-- 追加 -->
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/narrow.css"> <!-- 追加 -->
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/other-mobile.css"> <!-- 追加 -->
<link rel="stylesheet" href="<?php echo str_replace('style.css', 'mobile.css', get_skin_file()); ?>">
<?php endif; //設定されたスキン
?>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<?php else: //PC?>
<meta name="viewport" content="width=1280, maximum-scale=1, user-scalable=yes">
<?php endif; //モバイル終了?>
(3) style.css から削除
@charset "UTF-8";
/*開発中は開発効率重視で@importを利用するけどいずれは取り除きたい[TODO]*/
/* 削除 @import url("css/feedly.css");*//*feedlyバルーンのスタイル*/
/* 削除 @import url("css/blog-card.css");*//*ブログカードのスタイル*/
/* 削除 @import url("css/extension.css");*//*拡張CSSのスタイル*/
/* 削除 @import url("css/other.css");*//*外部パーツ微調整*/
/* 削除 @import url("css/sns.css");*//*SNSボタンなどのスタイル*/
/*
Theme Name: Simplicity1.6.1
(4) mobile.css から削除
@charset "UTF-8";
/* 削除 @import url("css/media.css");*//*Youtubeなどiframeのスタイル*/
/* 削除 @import url("css/narrow.css");*//*640px以下のおスタイル*/
/*@import url("css/thread-mobile.css");*//*スレッド掲示板風モバイルスタイル*/
/* 削除 @import url("css/other-mobile.css");*//*モバイル用外部パーツ微調整*/
/************************************
** レイアウト
************************************/
(5) responsive.css から削除
@charset "UTF-8";
/* 削除 @import url("css/media.css");*//*Youtubeなどiframeのスタイル*/
/* 削除 @import url("css/narrow.css");*//*Youtubeなどiframeのスタイル*/
/*@import url("css/thread-responsive.css");*//*スレッド掲示板風モバイルスタイル*/
ul.snsbs li{






コメント