「Simplicityを使ってる時にJetpackのPhotonは切らないといけない」と言う記事を見つけました。
500 Internal Server Error
テーマはSimplicityを使っていて、高速化はされていると思ってるんだけどおかしいなと思い、PageSpeed Insightsでチェック。
Jetpackプラグインのphotonをオンにしているとサムネイル画像を作るときに小さな画像を読み込むんじゃなくて、大きな画像を読み込んで小さく表示するという事になってしまう。
「Photon」はWordPressプラグイン「Jetpack」の機能の一つで、WordPress.comを利用した「CDNサービス」です。
※「CDNサービス」とはインターネット上にキャッシュサーバーを分散配置して、画像や動画などの重いファイルをオリジナルのWebサーバーに代わって配信してくれます。
私も Simplicity を使用していますし、Photon も有効にしていたので、えぇっ! と思ってしまいました。
記事によるとモバイルで特に遅くなるようですし、「PageSpeed Insights」のスコアも悪化しています。
それは困るということで、このブログでも同様に遅くなってしまうのかを確認してみました。
できればこのスコアは高く維持しておきたいところです。
Photon有効/無効 での PageSpeed Insights 計測
PageSpeed Insights の計測結果サマリ
| モバイル | パソコン | 備考 | |
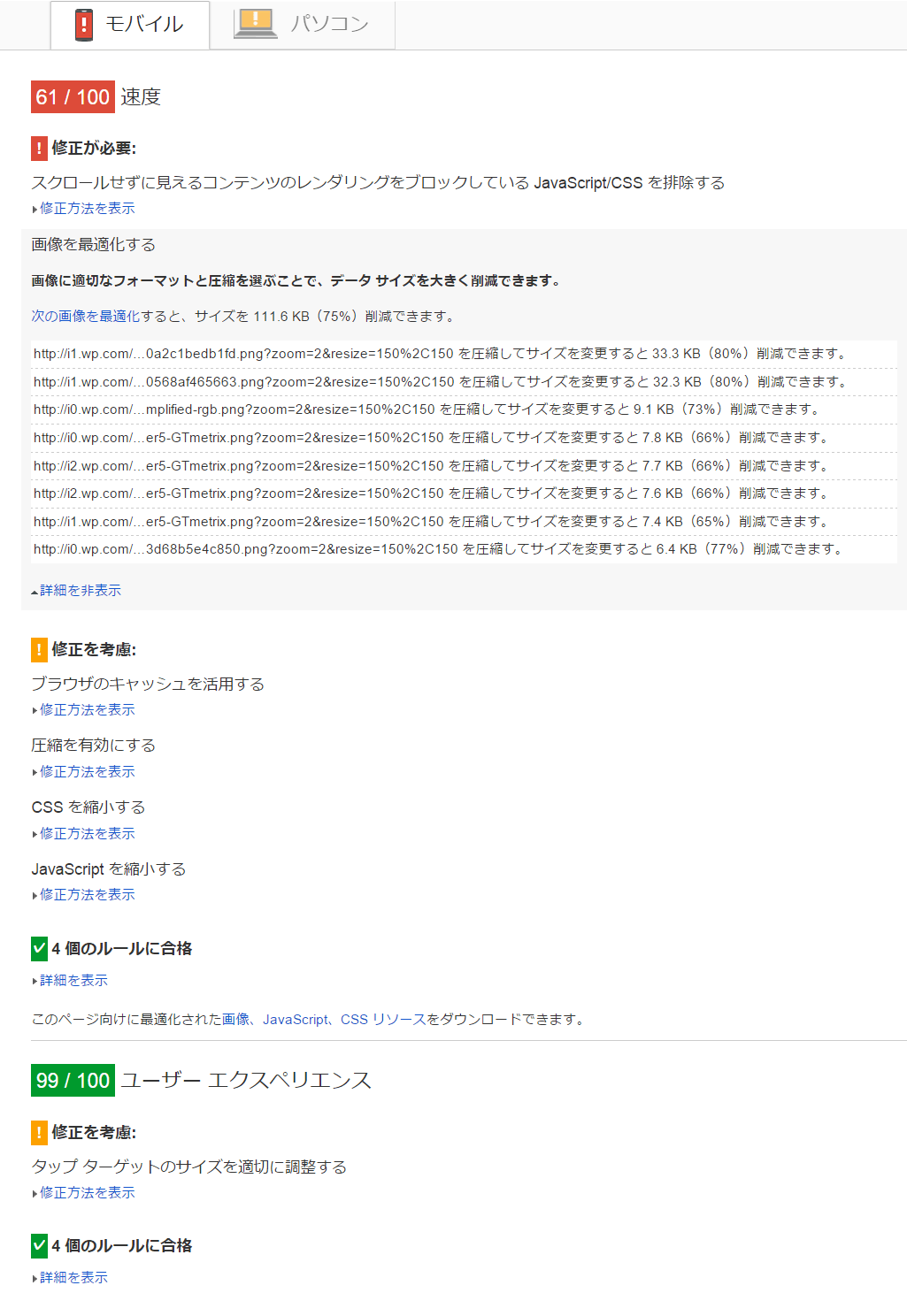
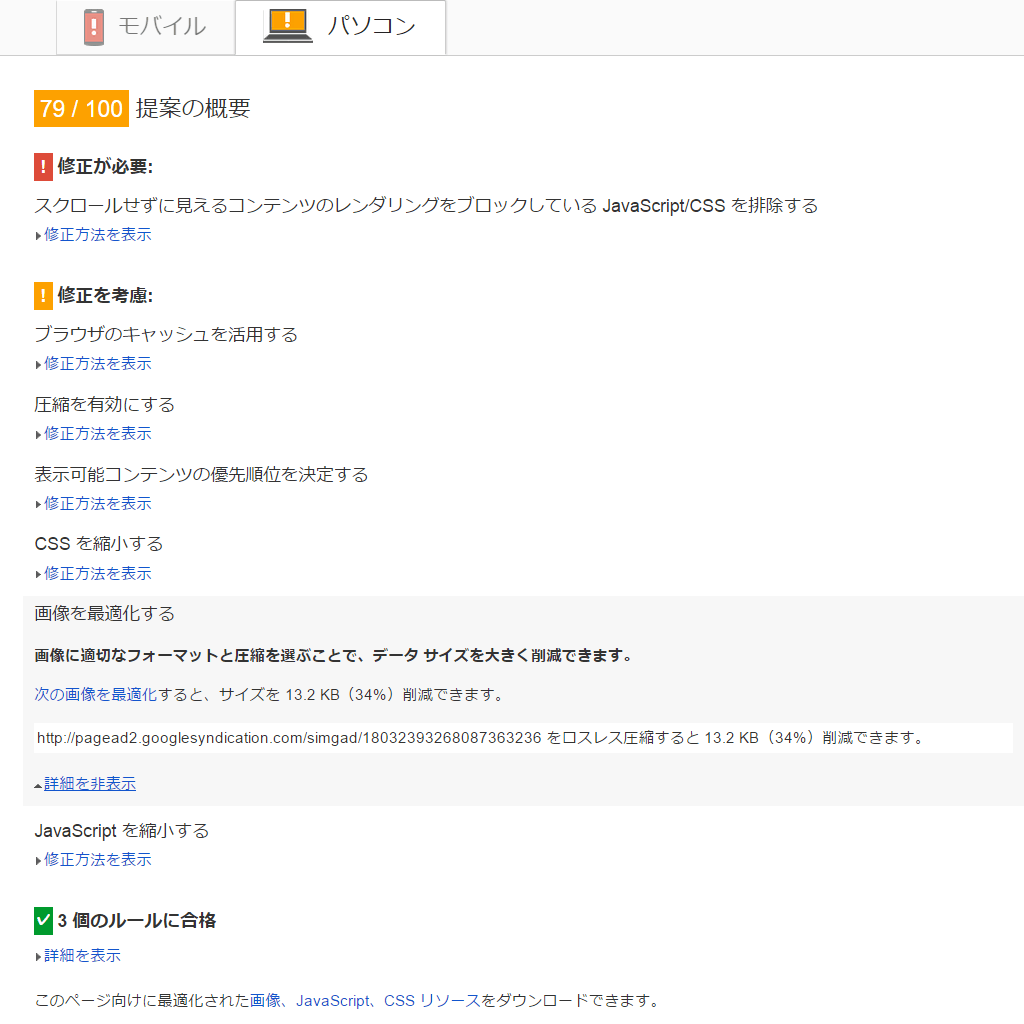
| Photon有効 | 61 | 79 | 「画像を最適化する」の指摘あり |
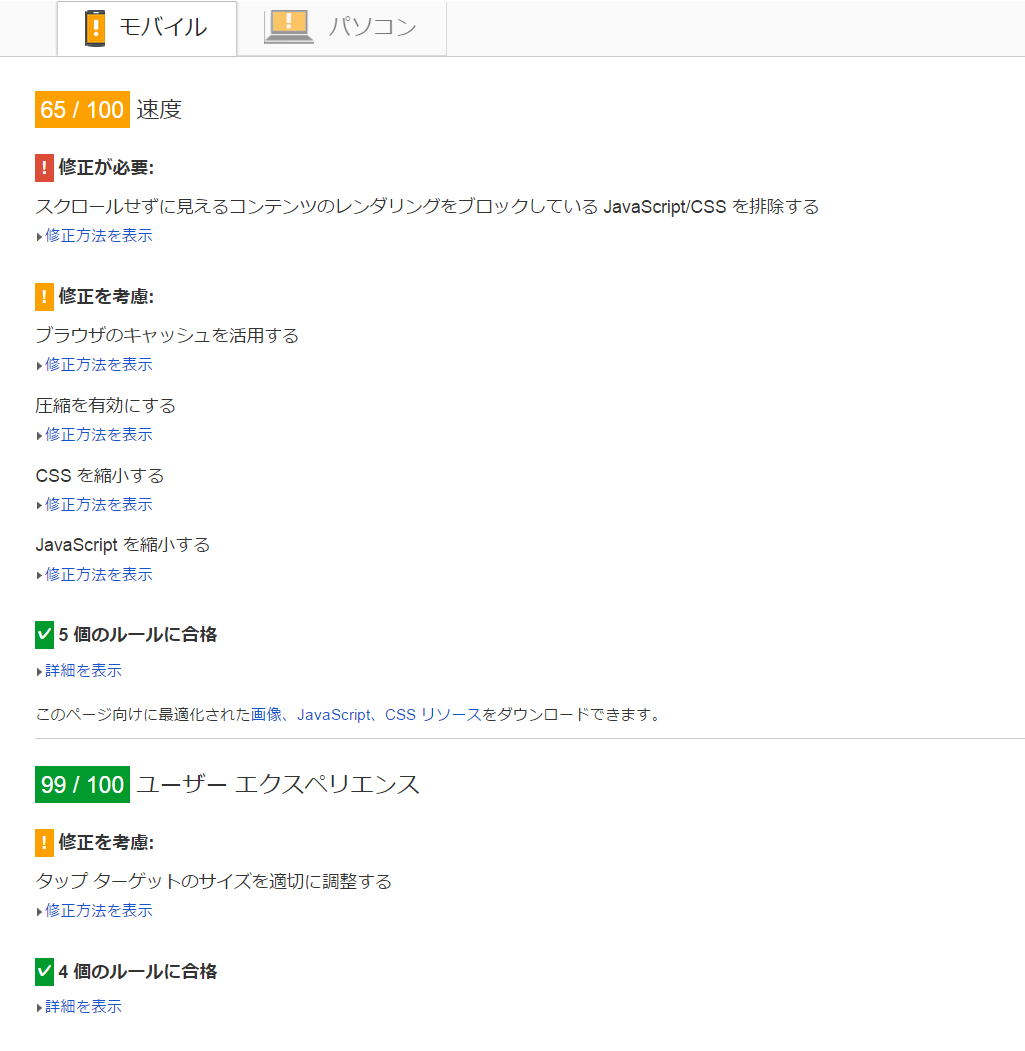
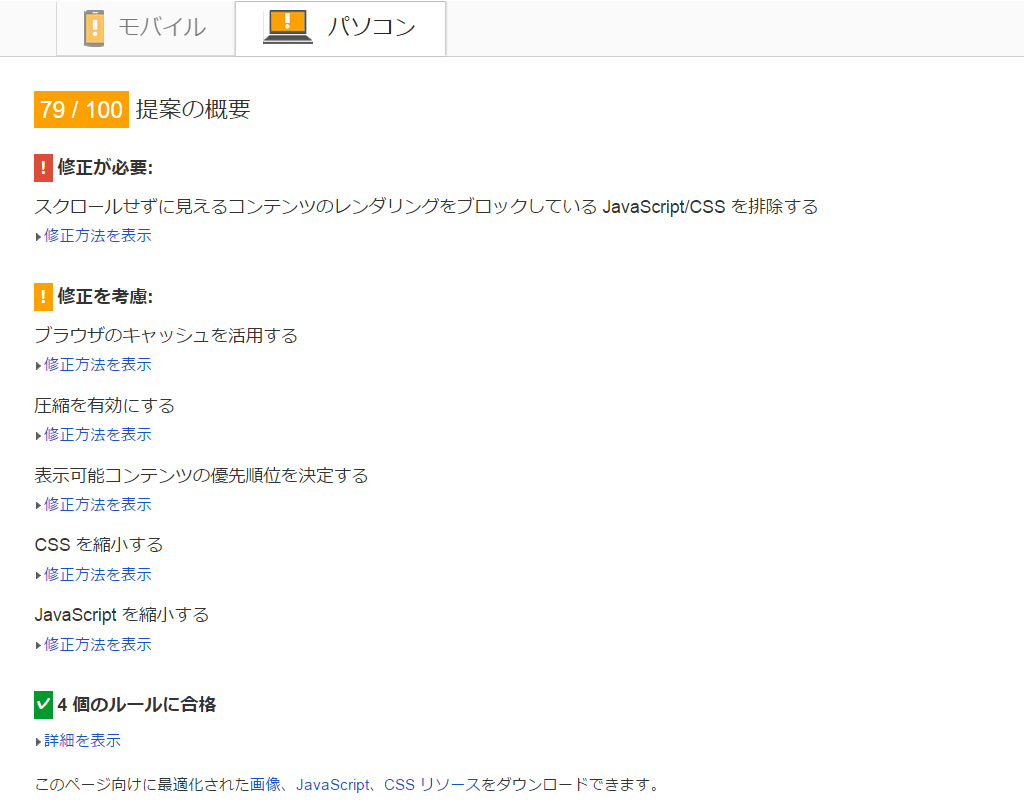
| Photon無効 | 65 | 79 |
Photon有効では「画像を最適化する」の指摘がモバイルでは「修正が必要」として、パソコンでは「修正を考慮」として発生し、モバイルのスコアが悪化しました。
元記事での指摘のとおり、遅くなってしまいましたので、これからは Photon は無効にしたいと思います。
PageSpeed Insights の計測結果詳細(Photon有効)
PageSpeed Insights の計測結果詳細(Photon無効)






コメント